Interactive and relaxing way to change colours
Problem
As the world becomes digitized and more technology driven, it is important that children are taught not only about traditional forms of art, but digital art as well. Colour spaces such as RGB should be added to the art education curriculum to prepare children for the digital future.
The Goal
We created Spectrum as an education tool that allows users to mix different colour values of RGB by hovering over three ultrasonic sensors, each one controlling one of these values. This way we can teach children about digital colour spaces in a much more engaging way, that also utilizes technology.
Project Overview
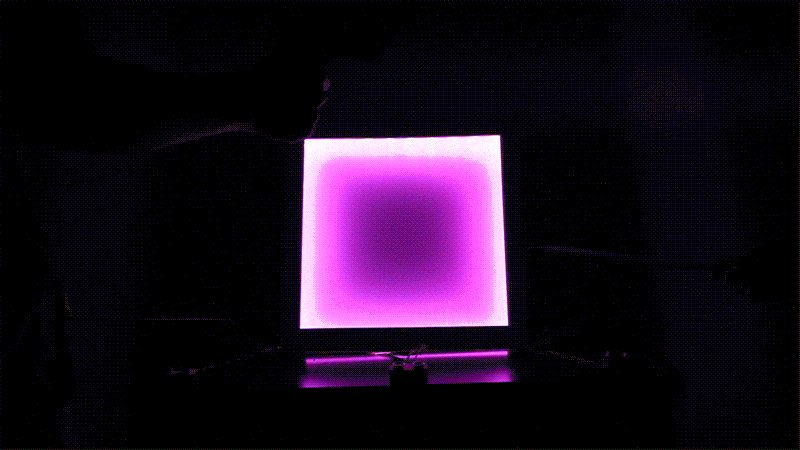
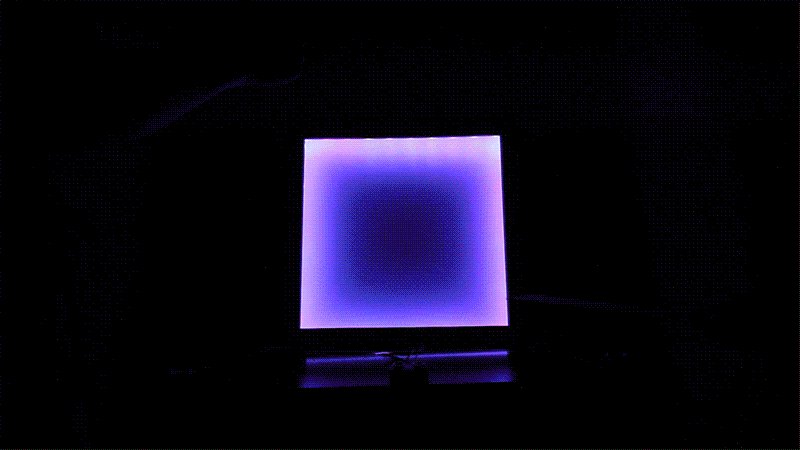
Using Arduino and ultrasonic sensors, an interactive colour making installation was created that uses human interaction to create unique colours, and teaches our audience about the RGB colour space. 3 Ultrasonic sensors each control an RGB Value of the led lights, users can control the colour hues according to the distance that they are above the sensor. The higher they hover over a sensor, the brighter the colour. This project engages users as well as teaches them about colour mixing, all while emitting a beautiful glow and calming effect.
Process
The final product of this project is not what was originally intended and was born over time as the process continued. Through many different iterations and material exploration, the project was born. At first we wanted to create an extravagant piece with multiple different functions, but as we progressed it was found that focusing on one functionality and putting all of our efforts into it would result in a more refined and interesting installation.
Click to scroll through images
[ngg_images source=”galleries” container_ids=”1″ sortorder=”7,5,1,6,2,3,4″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”10″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
Inspiration
[ngg_images source=”galleries” container_ids=”2″ display_type=”photocrati-nextgen_basic_thumbnails” override_thumbnail_settings=”0″ thumbnail_width=”240″ thumbnail_height=”160″ thumbnail_crop=”1″ images_per_page=”20″ number_of_columns=”0″ ajax_pagination=”0″ show_all_in_lightbox=”0″ use_imagebrowser_effect=”0″ show_slideshow_link=”0″ slideshow_link_text=”[Show slideshow]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]
User Experience
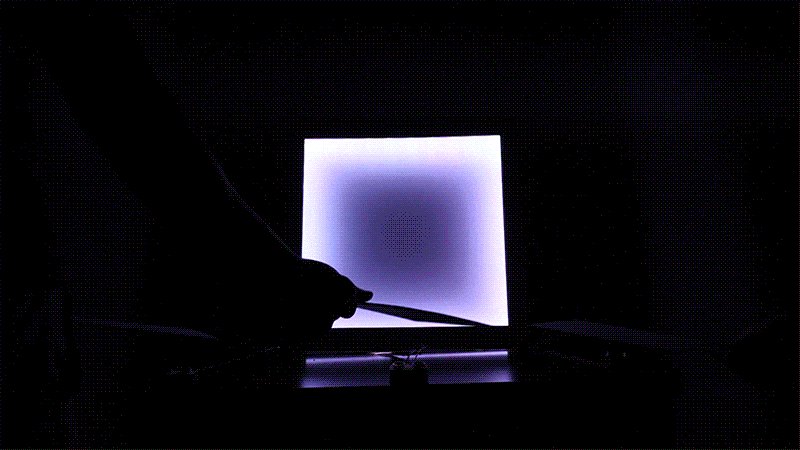
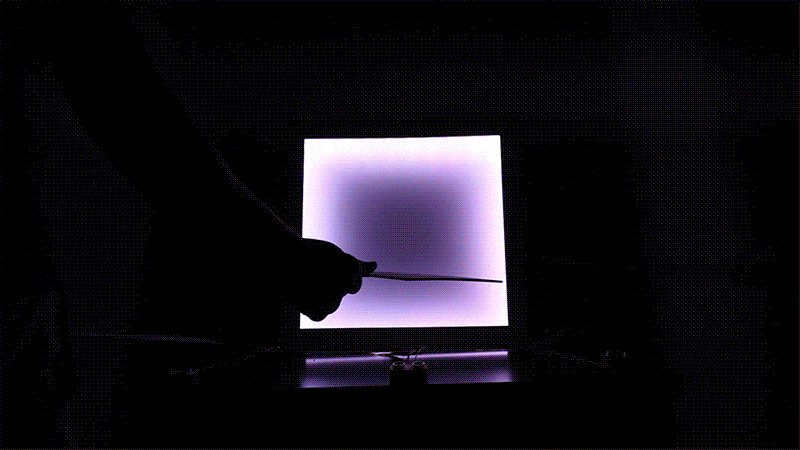
The way that the project was assembled and presented, strongly effects the user experience. In order to get the strongest glowing effect we created “paddles” that the user holds over the sensors. As we were testing the sensors with our hands, it was finicky because of the gaps between our fingers, using a flat and solid surface was an easy way to fix this problem.
A possible caveat could be that there are three sensors, and a user has only two hands so they are not able to hover over all three sensors at once, which limits their colour combination. All though this could be seen as a negative, it can also be seen as a positive, as it encourages social interaction and teamwork with another user.

The Code
The distance that the ultrasonic sensor measures to the all of the 255 values in the RGB spectrum is mapped. The mapped distance only covers 30 cm because this is the range that fits best with the users range of motion. We included all the different colour combinations that the user can create using a various If-Statements.


Final Outcome
Click to scroll through images
[ngg_images source=”galleries” container_ids=”3″ display_type=”photocrati-nextgen_basic_slideshow” gallery_width=”600″ gallery_height=”400″ cycle_effect=”fade” cycle_interval=”10″ show_thumbnail_link=”0″ thumbnail_link_text=”[Show thumbnails]” order_by=”sortorder” order_direction=”ASC” returns=”included” maximum_entity_count=”500″]

